Onze aanpak voor jouw User eXperience en Interface Design
Bij User eXperience Design (UX) en User Interface Design (UI) maken we de ideeën van de gebruiker, opdrachtgever en andere stakeholders tastbaar in een gebruiksvriendelijk en betekenisvol interfaceontwerp: een design voor het gebruikersscherm van je website, app, game of andere interface.
Interfacedesign in twee fases
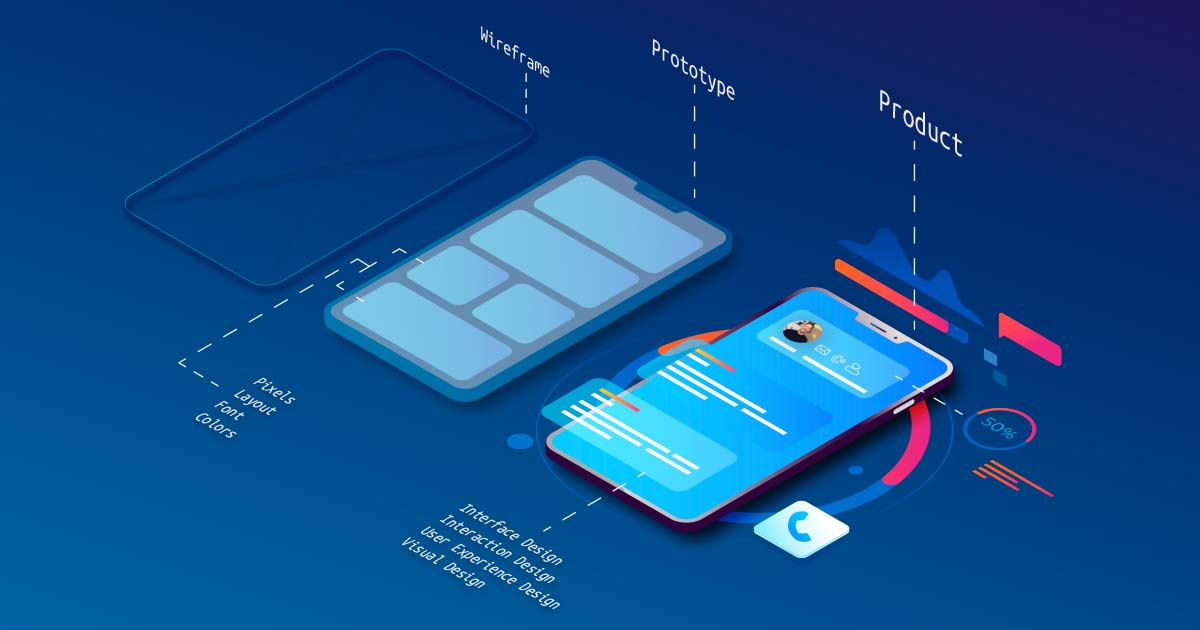
Zonder uitgedacht strategisch plan (UX Design), geen concreet detailontwerp (UI Design). Wie gaat de interface gebruiken en waarvoor? Dat bepalen we in fase 1: UX Design. Daarna vullen we dit concept in met functionaliteit, schermen, kleuren en overige details in fase 2: UI Design.
Fase 1: User eXperience Design
Nadat we hebben vastgesteld wie de interface gebruikt en met welk doel, vertalen we die ideeën naar het UX Design. Dat doen we in drie componenten: we bepalen de scope, we tekenen het concept en we realiseren een prototype.

Drie componenten van ons UX Design
- Scope – we bepalen je doelstellingen: wat moet de interface eindgebruikers bieden?
- Concept – we zetten een eerste indeling van je interface op papier, met buttons en wireframes
- Prototype – we realiseren een testinterface in ruwe vorm
Fase 2: User Interface Design
In de tweede ontwerpfase vullen we het UX Design in met meer details. Ook deze fase heeft drie onderdelen: we bepalen welke informatie waar in de interface moet komen, in welke wireframes interactie met de gebruiker plaatsvindt en vullen de vormgeving in, bijvoorbeeld in huisstijl.

Drie componenten van User Interface Design
- Information Design – welke deeloplossing bevat welke informatie en waar komt die informatie vandaan
- Interaction Design – waar landt het op het scherm en via welke interactie helpen we gebruikers verder?
- Visual Design – welke kleuren, lettertypen en afbeeldingen gebruiken we?
Herhalen, herhalen, herhalen
Bij UX en UI Design behandelen we drie componenten. Elke component herhalen we normaliter driemaal, zowel bij UX als bij UI Design. Zo komen we steeds een stapje dichter bij een interface die perfect voldoet aan de wensen van de eindgebruiker, opdrachtgever en andere stakeholders.
Waarom UX en UI design van Sogeti?
- Onze onderbouwing helder op papier
Bij het interfaceontwerp zit achter elke button, kleur en wireframe een gedachte. Die delen we in de rationale achter het design. In dit document lees je waarom we bepaalde designbeslissingen hebben genomen. Zodat je in de toekomst interfaceverbeteringen doorvoert vanuit dezelfde gedachtegang.
- Technisch realiseerbaar
Jouw interfacedesign is ook technisch realiseerbaar. Naast Designers hebben we ook Developers in huis, die in de gaten houden of dat mooie ontwerp wel te vertalen is in de technische praktijk. En wil je op basis van jouw UX en UI Design het scherm laten bouwen, dan doen we dat ook voor je.
- Getest door gebruikers en stakeholders
We beseffen dat je als opdrachtgever ook intern mensen moet overtuigen. Dus laten we het schermdesign tevens testen door gebruikers én andere stakeholders. Daardoor sluit de uiteindelijke User Interface perfect aan op ieders wensen en zullen gebruikers het eerder adopteren.
Een gebruiksvriendelijk interfacedesign?
We kijken graag samen met jou welke UX en UI Design aanpak het beste past bij jouw situatie. Neem vrijblijvend contact op!

